من المؤكد أن كل من أنشأ غلافًا (لكتاب في InDesign) كان لديه سؤال عند تصميم الغلاف: كيف تُدخل إطارًا ، أو زخرفة ، أو غطاءًا منسدلًا بحيث لا تكون الخلفية مرئية ، ولكن يظهر نمط واحد فقط؟
إنه ليس صعبًا في الواقع ، وأريد أن أوضح لك كيفية إنشاء حد بإعدادات الشفافية باستخدام برنامج Gimp (تماثلي من Photoshop - برنامج مجاني) باستخدام نمط بسيط كمثال.

ضروري
تعليمات
الخطوة 1
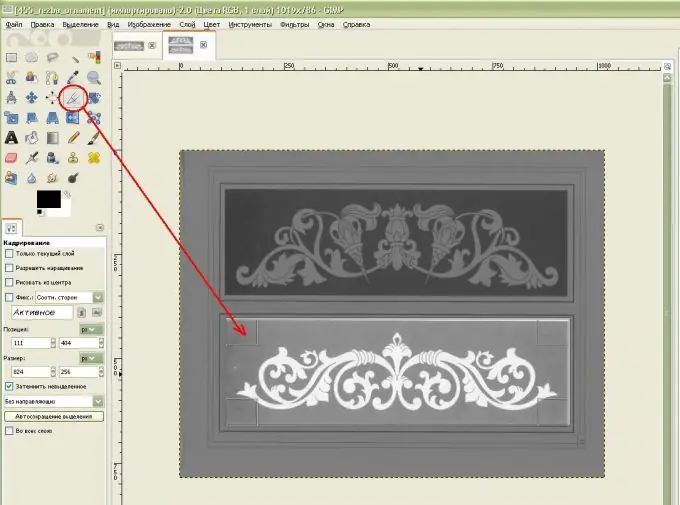
أولاً ، قم بتحميل ملف النمط إلى Gimp باستخدام الأمر File -> Open. حدد الصورة باستخدام أداة Crop (مثل السكين) بحيث تبقى زخرفة واحدة فقط وانقر نقرًا مزدوجًا على الشاشة لقصها.

الخطوة 2
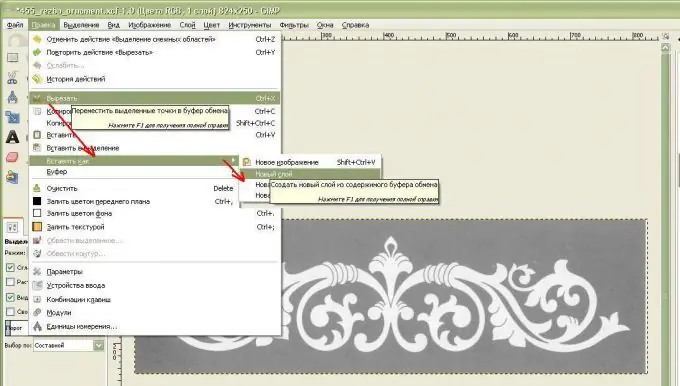
لتطبيق معلمات الشفافية على نمطنا ، نحتاج إلى تنفيذ الأمر تحرير -> قص -> لصق -> لصق كطبقة جديدة.

الخطوه 3
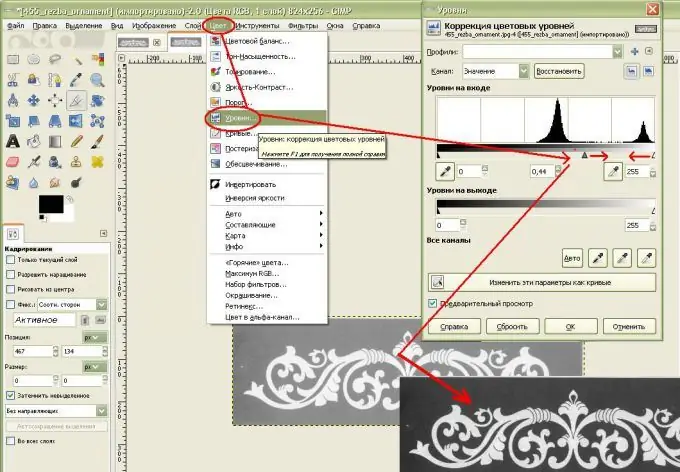
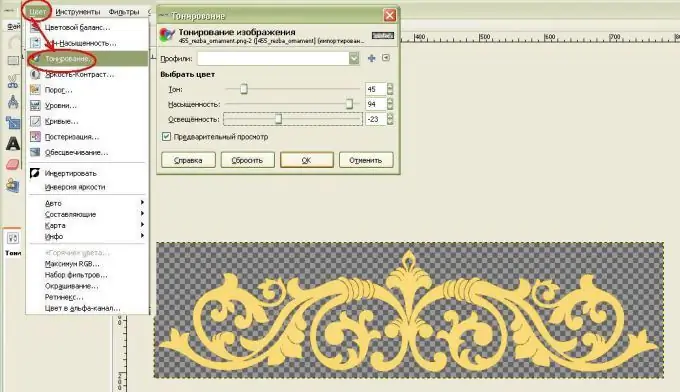
لتحديد الخلفية بدقة أكبر حسب اللون ، يمكنك استخدام الأمر Color -> Levels ثم سحب المثلثات ، وتغيير الإضاءة والتشبع ، بينما تكون الألوان طبيعية أكثر من استخدام أمر Hue-Saturation.

الخطوة 4
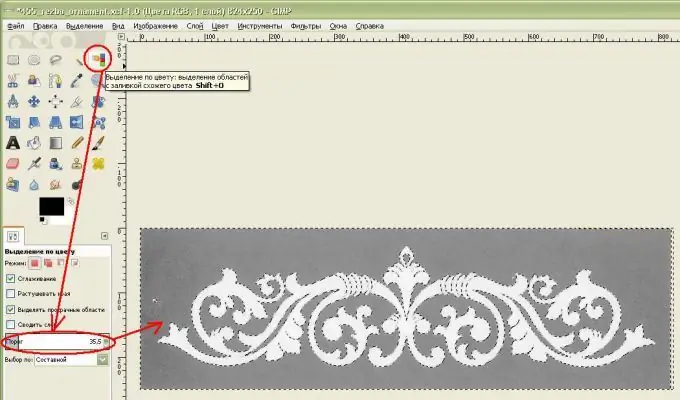
ثم حدد الخلفية باستخدام أداة التحديد حسب اللون (يتم ذلك لإزالة الخلفية بأكملها من نفس اللون بنقرة واحدة ، بما في ذلك الفجوات بين عناصر النمط). قبل إزالة الخلفية ، يُنصح بتعيين حد يبلغ حوالي 35.5٪ في الإعدادات. ثم اضغط على حذف لإزالة الخلفية.

الخطوة الخامسة
يمكنك تغيير لون الإطار باستخدام أمر Color-Rendering

الخطوة 6
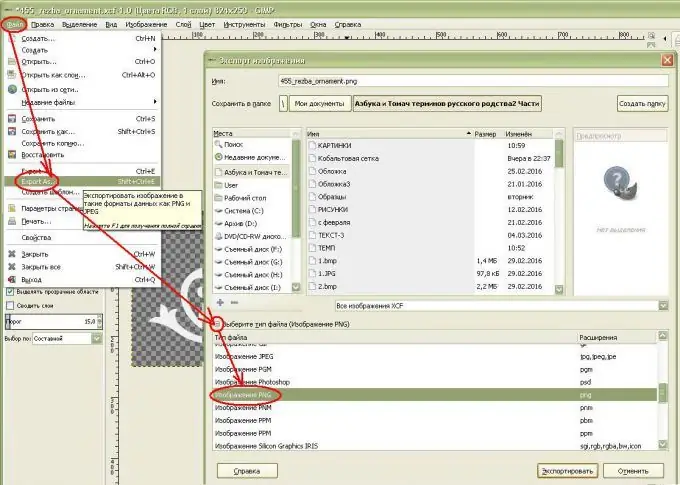
الآن أهم شيء هو تصدير النمط إلى ملف.png. للقيام بذلك ، قم بتنفيذ الأمر File -> Export as -> انقر فوق + plus لتحديد نوع الملف.

الخطوة 7
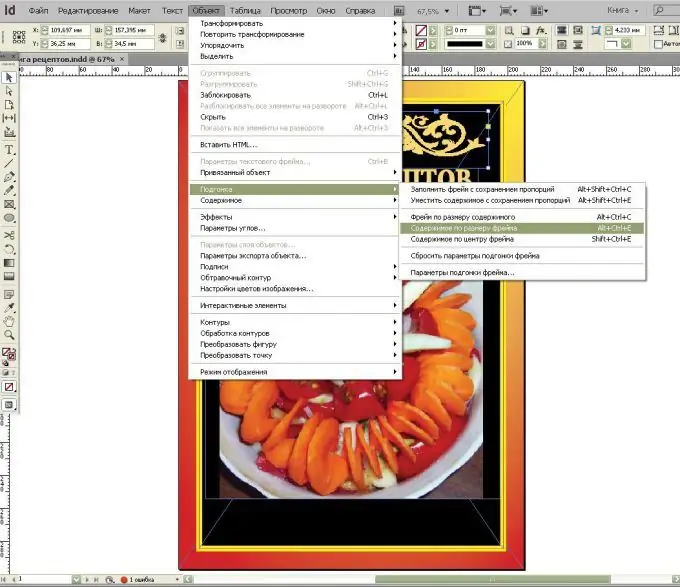
انتقل إلى InDesign ، ضع النموذج على الغلاف باستخدام أمر File-Place ، وقم بتقليله وتغيير حجمه باستخدام الأمر Object -> Fitting -> Content to Fit.

الخطوة 8
الآن ، للجمال ، انسخ النمط واقلبه عموديًا باستخدام الأمر Object -> Transform -> Rotate 180 واستمتع بالنتيجة!






