التطبيق الصغير هو برنامج صغير مكتوب بلغة جافا يُضاف إلى صفحة ويب ويتم تنفيذه مباشرة في المتصفح باستخدام جهاز جافا. تُستخدم هذه التطبيقات لإنشاء تجارب تفاعلية على الموقع لا يمكن إنشاؤها بتنسيق HTML. يعمل رمز التطبيق الصغير بشكل مستقل عن النظام الأساسي ، بحيث يمكن تشغيله بواسطة متصفحات أنظمة التشغيل المختلفة.

ضروري
بيئة برمجة جافا
تعليمات
الخطوة 1
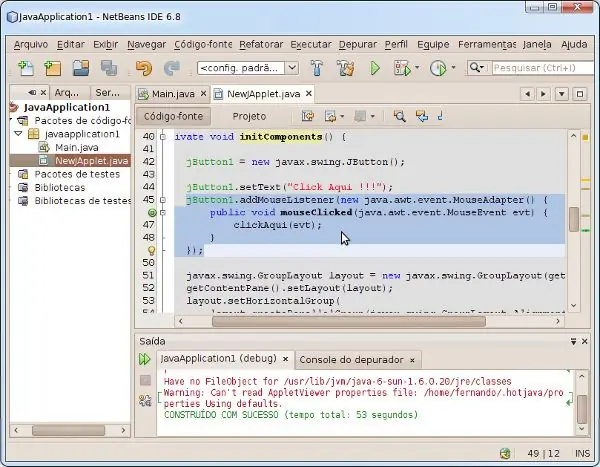
قم بإنشاء مشروع جديد في بيئة برمجة Java الخاصة بك. تحتوي الملفات المطلوبة لتشغيل التطبيق الصغير على امتدادات.java و.class ، لكن NetBeans لديه القدرة على إنشاء ملف HTML تلقائيًا. من المستحسن أن تكون جميع الملفات في نفس الدليل.
الخطوة 2
قم بإنشاء أول برنامج صغير لبرنامج FirstProgram الخاص بك:
استيراد java.awt. *
استيراد applet.awt. *
فئة عامة FirstProgram يوسع التطبيق الصغير {
ألم الفراغ العام (رسومات دكتور) {
dr.drawString ("هذا هو أول تطبيق Java صغير لي" ، 20 ، 20) ؛ }}
الخطوه 3
أمر الاستيراد مسؤول عن توصيل الفئات الجاهزة الموجودة في مكتبة Lib الخاصة. في هذه الحالة ، يتم تضمين java.awt و applet.awt ، لكن استخدام مكتبات معينة يعتمد كليًا على مجموعة الأدوات المستخدمة في البرنامج. يتضمن استيراد java.awt فئة الرسومات ، المسؤولة عن إدارة عمليات الرسومات وإطارات النوافذ. تستورد فئة applet.awt البيانات للعمل مع التطبيقات الصغيرة.
الخطوة 4
بعد ذلك ، يتم إنشاء فئة جديدة ، FirstProgram ، والتي يتم تمديدها باستخدام المعلمة extends. سيتضمن الطلب الذي تم إنشاؤه جميع الأساليب والبيانات من التطبيق الصغير ، أي FirstProgram يرث جميع المعلمات.
الخطوة الخامسة
يساعد الجمهور في تشغيل هذا التطبيق الصغير من المستعرض. إذا قمت بتعيين القيمة على خاص ، فلن تتمكن من تشغيل البرنامج من الخارج.
الخطوة 6
قم بتجميع البرنامج الناتج باستخدام الأمر المناسب في بيئة البرمجة الخاصة بك. في NetBeans ، انتقل إلى علامة تبويب الفئة الرئيسية في التطبيق الصغير (FirstProgram.class) وانقر بزر الماوس الأيمن. حدد قائمة التشغيل. بعد تنفيذ البرنامج ، سيظهر ملف html المترجم في مجلد بناء المشروع.
الخطوة 7
مع html ، يتم تضمين التطبيقات الصغيرة عبر واصف. في ذلك يمكنك ضبط عرض المعلمات والارتفاع. فمثلا:






